
アバターのアップロード方法は分かったけど改変ってどうやるの?
私もみんなみたいに改変してみたい!
そんな方に向けた記事です。
VRChatをやっていると色んな「改変」をしている方を見かけます。
今回は今までアバターの改変をやったことが無い初心者の方が、改変に手を付けられる一歩をお手伝いするような記事となります。
ただいきなり難易度の高い改変をしようとすると間違いなく挫折するので、まずは一番簡単な「服や髪の色を変える」やり方からまとめていきます。
アバターのアップロード方法をまだ知らないという方は、こちらの記事でまとめていますのでまずはアップロード方法を覚えてください。
また、今回も上記記事と同じく「響狐リク」ちゃんを使って説明していきます。

もしまだお気に入りの子が見つかってない!という方は、Vket2021で出展されているおすすめアバターもまとめてみましたので参考にしてみてください。
この記事の環境は、Unity 2018.4.20f1、VRChat SDK 3.0です。
アバターの色を変える準備
これからまとめる方法を使えば、どの部位でも色を変更することが可能です。
今回は練習として、髪の毛の色を変えてみましょう。
髪色が変わるだけで印象がガラっと変わりますからね。
まずはUnityを起動し、3Dモデルをアップロードできる状態にしたプロジェクトを開きます。
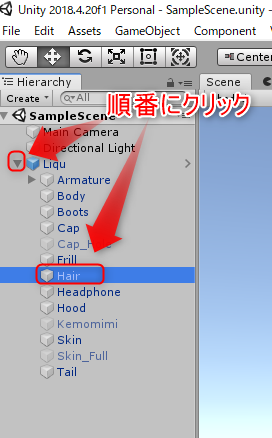
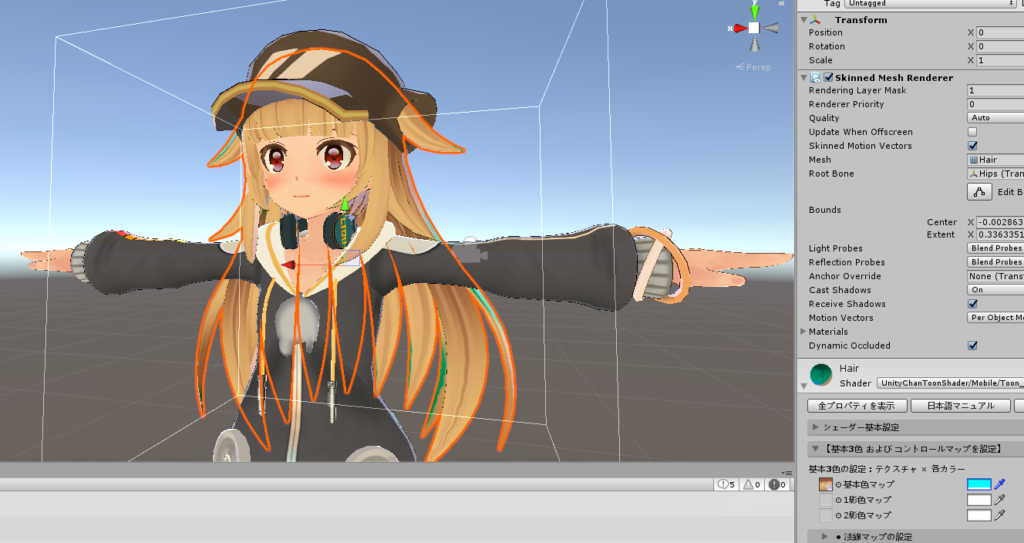
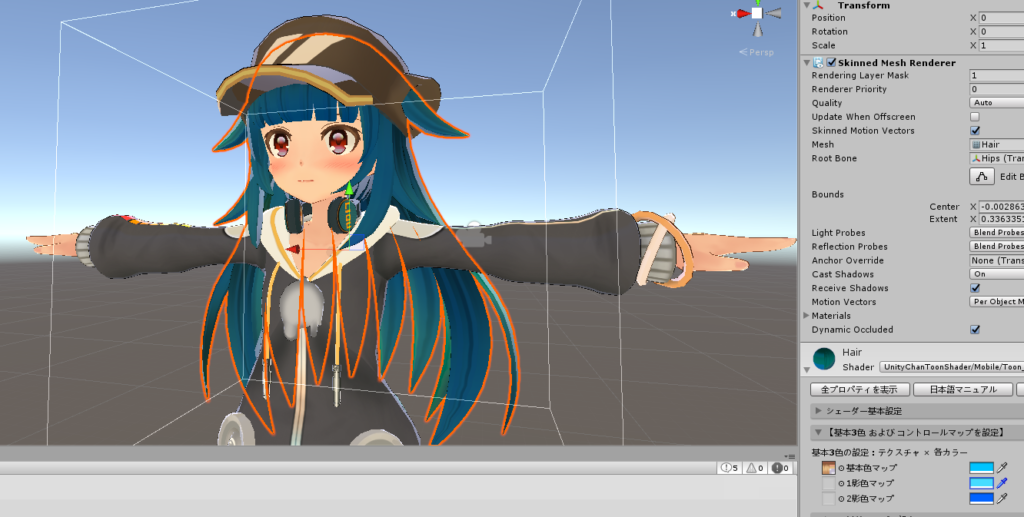
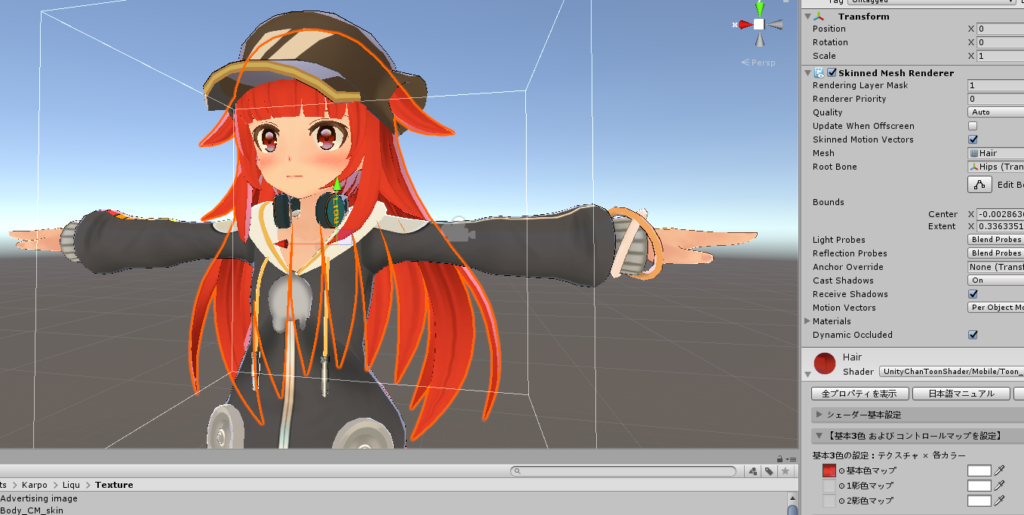
SampleSceneの「Liqu」の左側の三角形をクリックして展開し、「Hair」のパーツをクリックして選択状態にします。

髪の毛以外を変えたい場合は、他のパーツを選択しましょう。
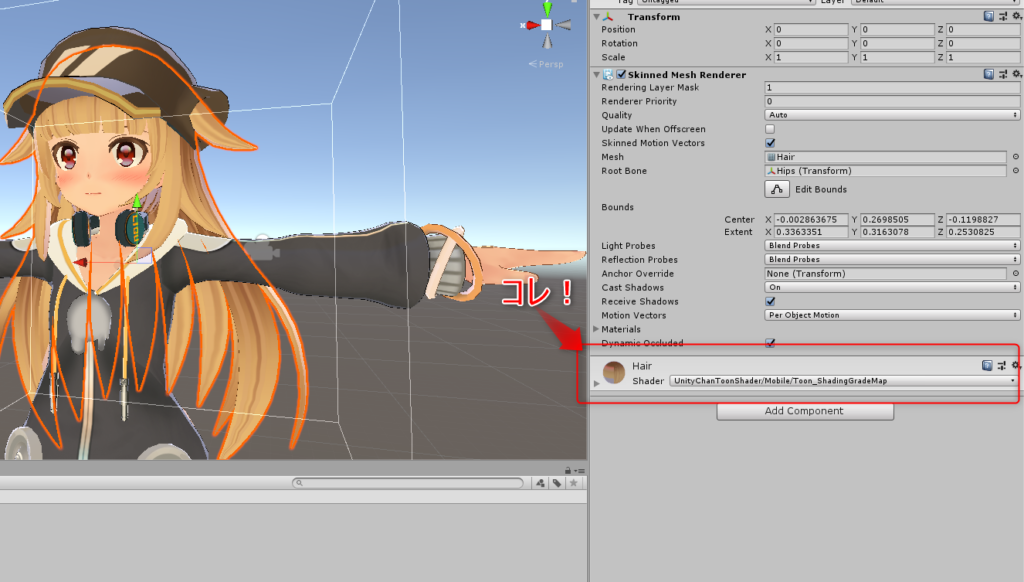
パーツを選択すると、Unityの画面右下にこんな表示が出てきます。

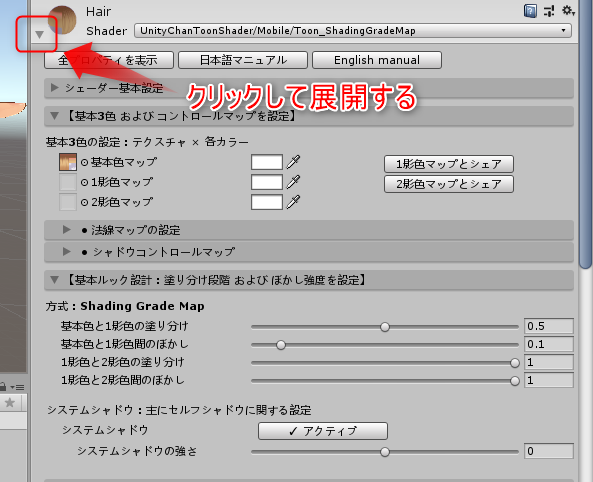
コレを展開しておきましょう。
ここでいろいろ弄って色をかえていきます。

その1:シェーダーに色を付ける
色の変え方にも色んな方法があります。
その中でも最もお手軽なのが、シェーダーの色変更です。
シェーダー、日本語では陰影処理って意味なんですが、概念を説明するのが非常に難しい!
でもこの記事をみてる人は「シェーダーとは何か」が知りたいんじゃなくて「色の変え方」が知りたいんだと思います。
なので、シェーダーについて詳しく知りたい人は各自調べてください!
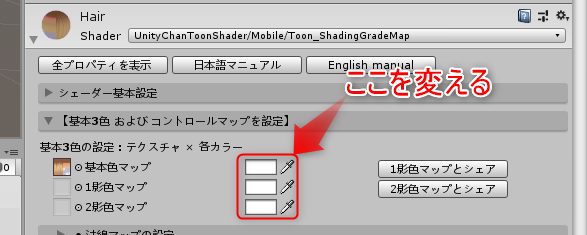
ではシェーダーでの色の変更に関してですが、「テクスチャのカラー」を変更します。

日本語になってなかったり、別のシェーダーが使用されている場合も、似たような場所に色を指定できる場所があります。(無かったら色替えに対応していないシェーダーなので、シェーダーを変更するか、別の手段で色を変えましょう)
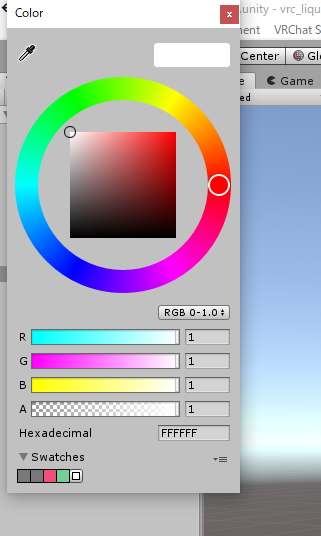
白い四角をクリックすると、左上に色相環がでてくるので、好きな色を指定します。

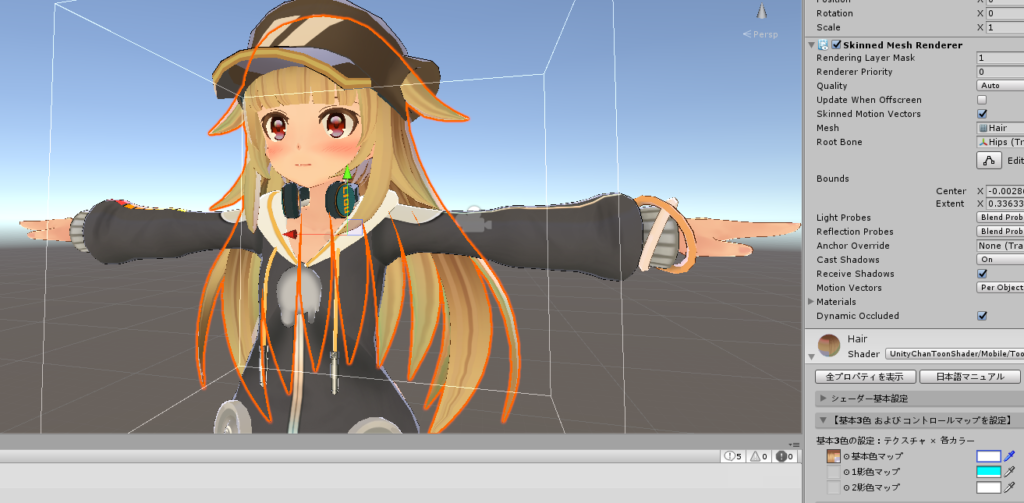
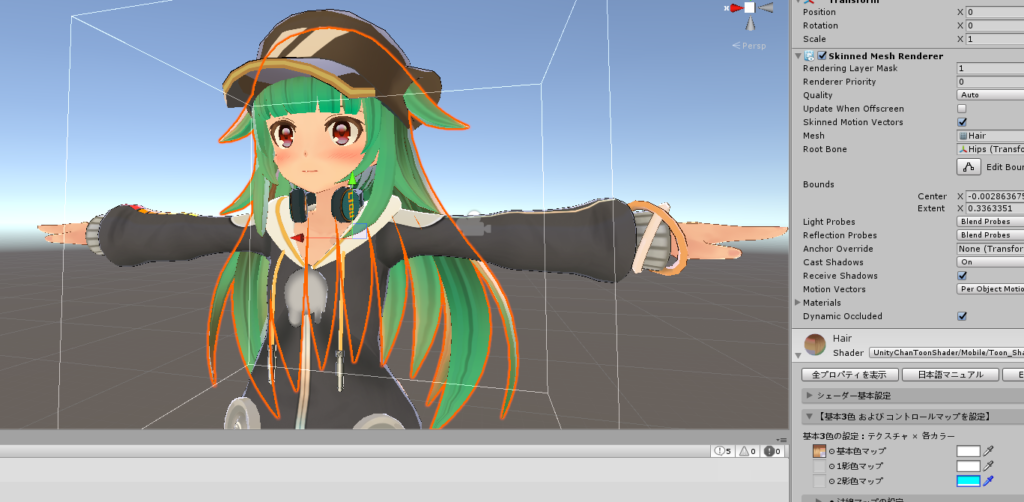
今回は水色の髪にしてみましょう。
外周の円で大体の色を指定して、中の四角形で細かく色を指定します。

今回のシェーダーは3か所色が指定できるのでそれぞれ変更しながら、好きな組み合わせをきめましょう。



どんなふうに色が変わるかはモデルによって違うので、いろいろ色を変えつつ確かめながらやってみましょう。
これだけでもデフォルトのリクちゃんとだいぶイメージが変わりますよ!
このままVRChatへアップロードすればこの色が反映されます。

その2:テクスチャの色を変える
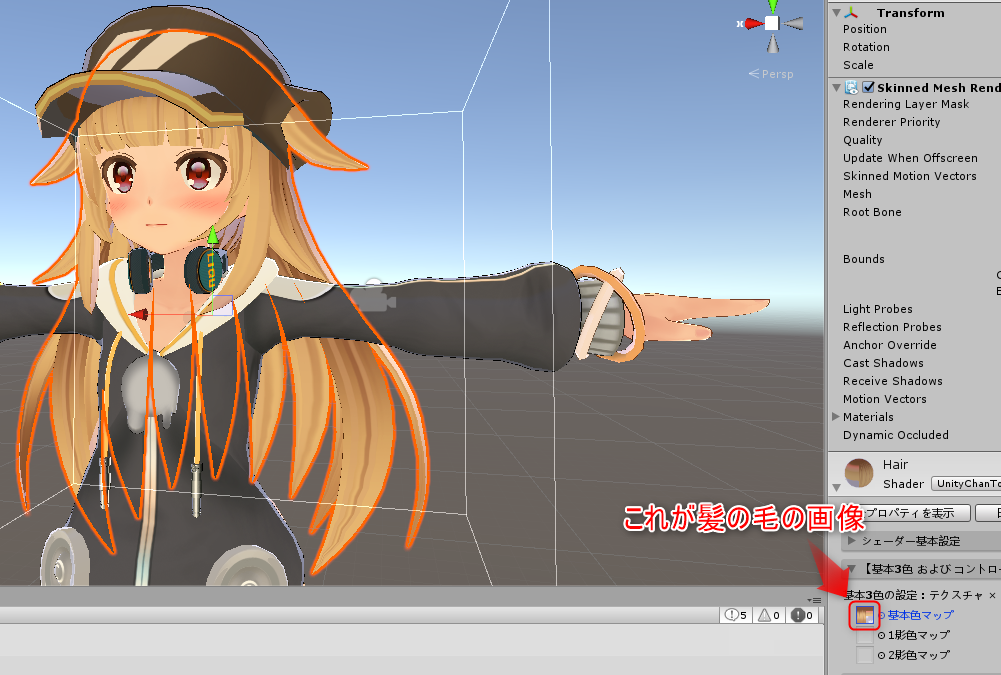
リクちゃんは綺麗な髪の毛をしていますが、これは3Dモデルに「テクスチャ」という画像を張り付けることでできています。

今回はこの画像を差し替えることで、色の変更を行っていきます。
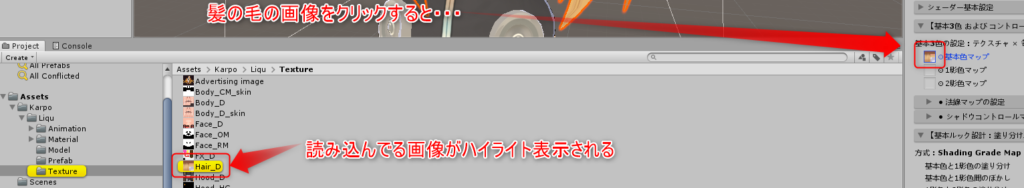
基本色マップに設定されている髪の毛の画像をクリックすると、Unityの画面下に画像データの場所が表示されます。
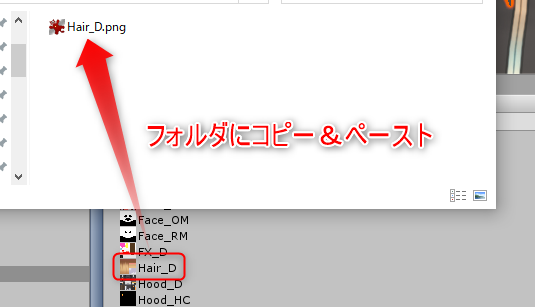
この画像を適当なフォルダ(デスクトップとかに作った新規フォルダでOK)にドラッグして、コピーしましょう。

この画像データを開いて編集するために、画像編集ソフトを用意しましょう。
Photoshopやillustratorを持っていればそれで十分ですが、ほとんどの人は持っていないと思うので、FireAlpacaというフリーの編集ソフトを使って説明していきます。
(レイヤー機能を使うので、Windows付属のペイントではダメです。)
手法1:色のついたレイヤーを重ねる
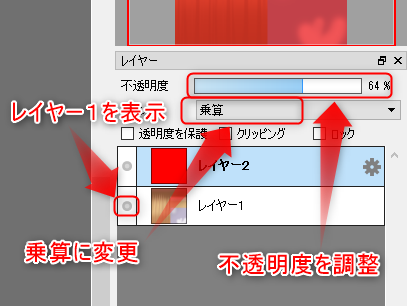
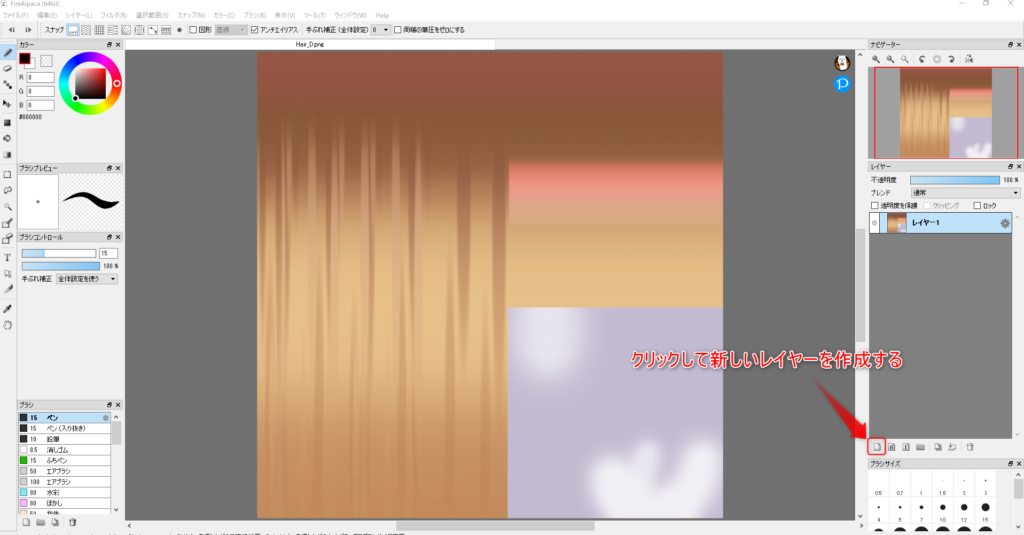
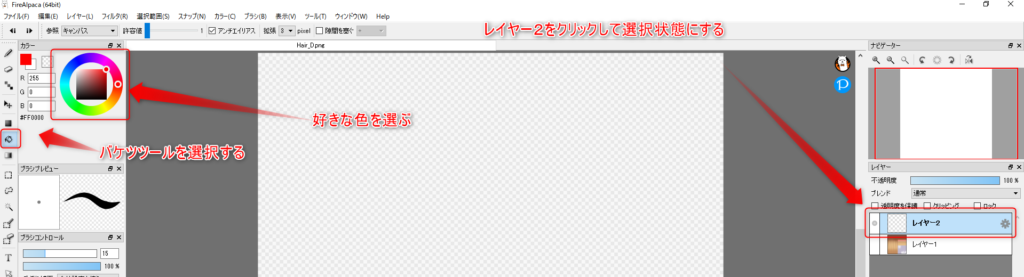
髪の毛の画像データをFireAlpacaで開いたら、右下のレイヤー新規作成ボタンを押して、新しいレイヤーを作ります。
続いて、髪の毛のレイヤーを一旦非表示にします。

何も書かれてないレイヤー2を選択した状態で、バケツツールを選択し、変更したいカラーを決めます。今回は赤髪にしてみましょう。
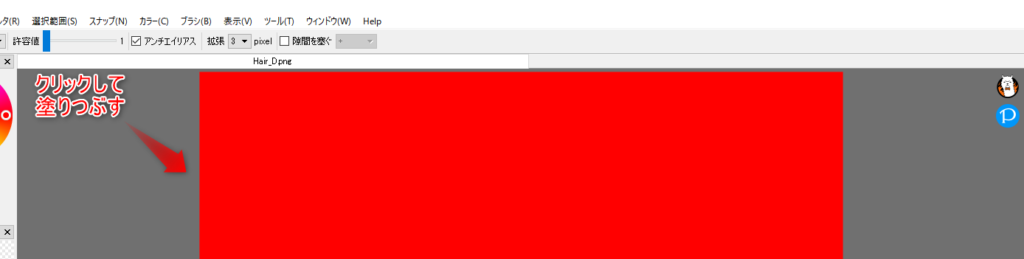
中央のキャンバスをクリックして塗りつぶしましょう。
右側のレイヤーでレイヤー1を再度表示させて、レイヤー2を「乗算」にした後、不透明度バーを弄って好きな色合いになるように調整しましょう。


手法2:元の髪の毛を色調補正で変更する
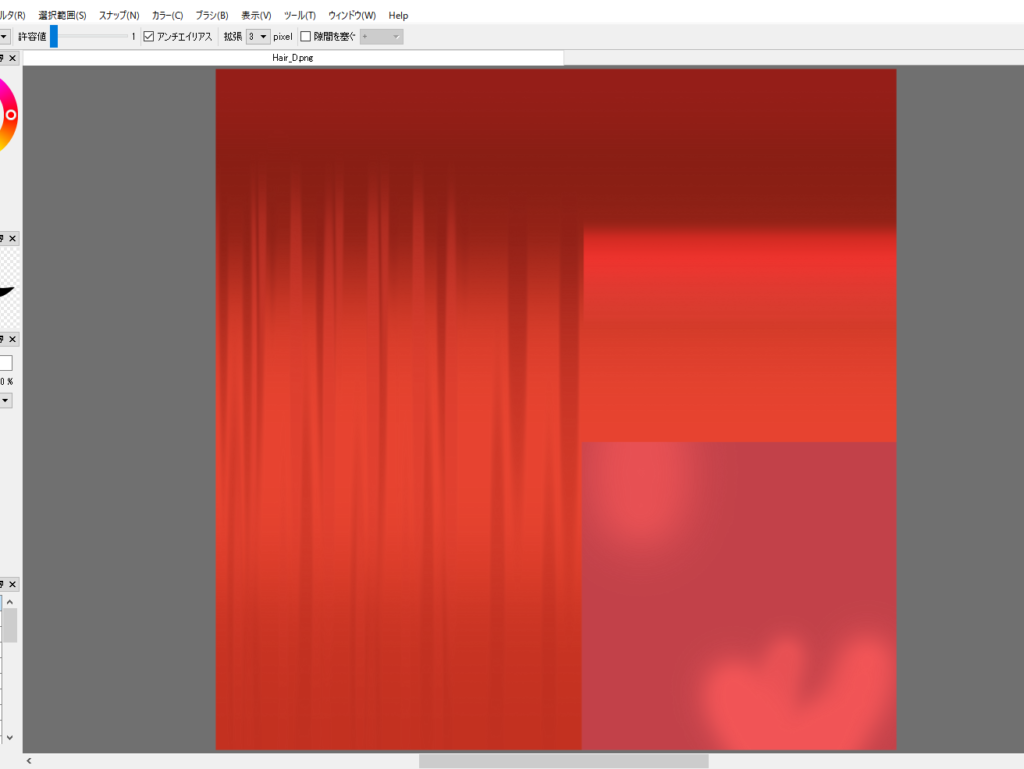
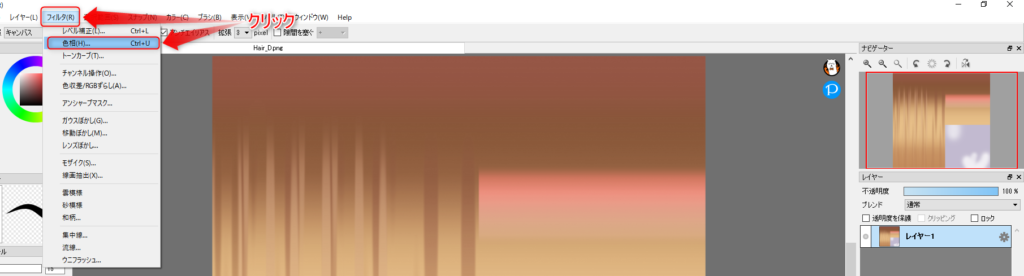
髪の毛の画像データをFireAlpacaで開いたら、左上のメニューから「フィルタ」をクリックして、「色相」をクリックします。
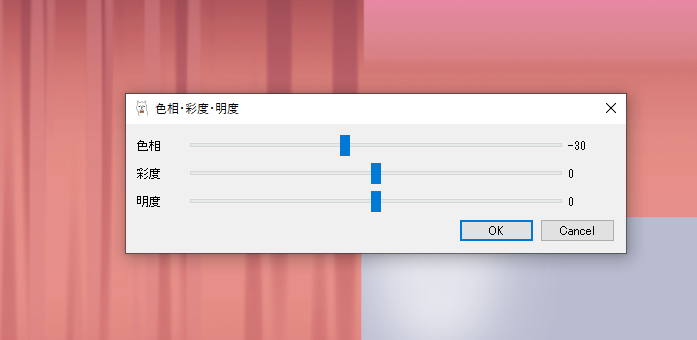
画面中央に3つのバーが出てきます。
これを弄ると、色や明るさを自由に変更できます。

気に入った色になったら、OKを押して変更を確定させましょう。
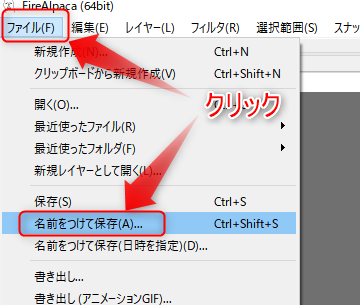
これくらいかな?って感じができたらファイルを別名で保存します。

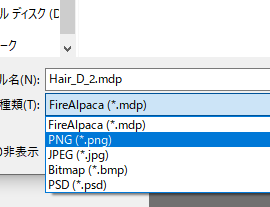
適当に「Hair_D_2.png」など元の名前とは別の名前で保存しましょう。
注意点として、デフォルトだとmdp形式での保存になってしまい、この形式だとUnityで使えないので、PNG形式で保存するようにしてください。

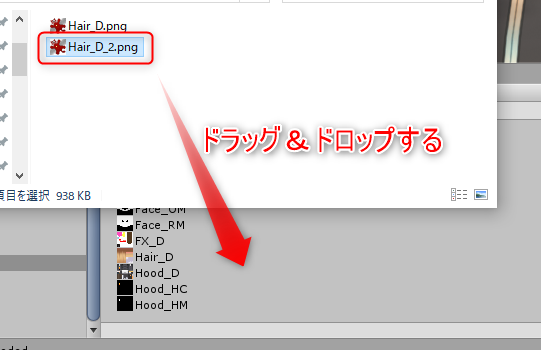
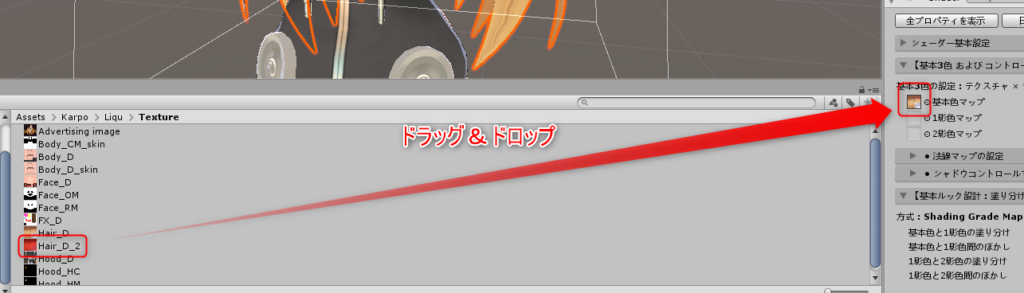
保存出来たら、今度はこのデータをUnityへドラッグ&ドロップします。

そしてUnityに入れたデータを、右側に表示されている髪の毛のデータへドラッグ&ドロップしましょう。
右側に何も表示されなくなっていたり、違うものが表示されてしまっていた場合は、モデルの「Hair」を再度選び直しましょう。
これで色変更完了です。
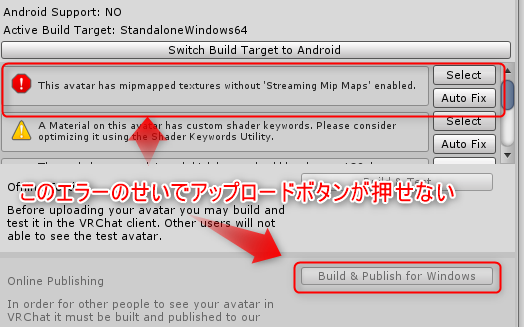
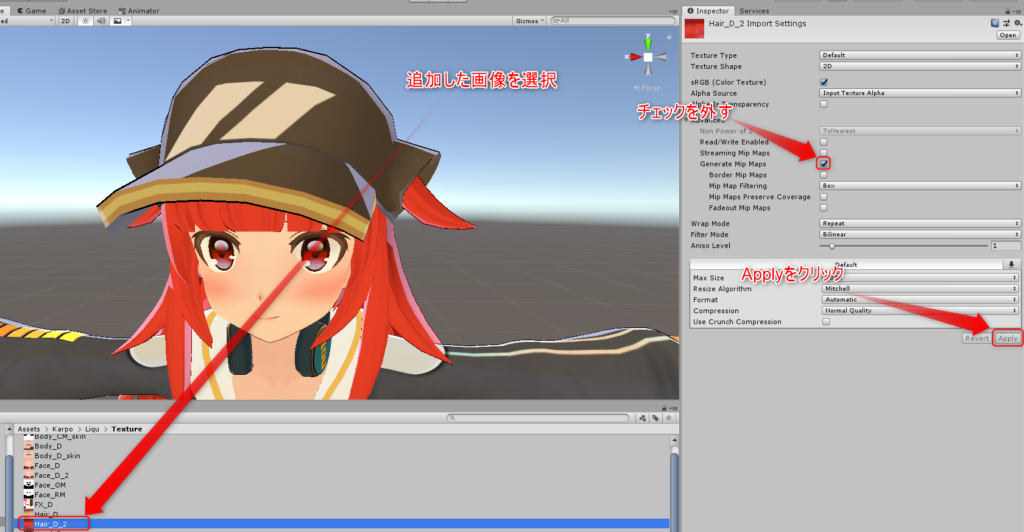
注意点として、Unityへ追加した画像をそのまま使うと、以下のエラーがでてVRChatへアップロードすることができません。
「This avatar has mipmapped textures without ‘Streaming Mip Maps’ enabled.」

追加した画像を選択して、画面右側に出てくる「Generate Mip Maps」 のチェックを外してから、Applyをクリックして対応しましょう。
これでアップロードボタンが推せるようになるので、VRChatへアップロードすれば、その色が反映されています。
以上で改変完了です!
まとめ
シェーダーの色変更、テクスチャの色変更で二つの手法と、合計3つの色変更のやり方をお伝えしました。
シェーダーの変更とテクスチャの変更は組み合わせることもできるので、いろいろ試してみてください。
色替えができたら、今度はテクスチャに手を加えて模様を入れる改変に挑戦してみましょう!
どのVR機器を買ったらいいか分からないという方のために以下のような記事も書いてますので併せて読んでもらえればと思います。
それでは、あなたに良きVRライフがあらんことを!

















コメント