
アバターの色の変え方は分かった!
今度は服に模様とか入れた改変してみたい!
そんな方に向けた記事です。
前回と前々回の記事で、Boothで購入したVRChat用のアバターのアップロード方法、そしてアバターの髪の毛や服装の色の変え方を解説しました。
初心者の方でまだ読んでない、分からないという方はそちらからお読みください。
今回は「色替え編」でやったことの応用で、洋服や肌に模様を入れていきましょう。
これができるようになると、かなりオリジナリティを出せるようになります。
がんばっていきましょう!
※今回も「響狐リク」を例に出して解説していきますので、PCに詳しくない方はリクちゃんで一緒にやっていきましょう。
改変したいテクスチャを用意する
最初にどこのテクスチャに模様を入れるかを決めましょう。
「テクスチャ」とは、3Dモデルの表面に貼られている画像データと思ってください。この画像データに模様が描かれていると、モデルにその模様が反映されるというわけです。
今回は「帽子に文字を入れる」ということをやっていきます。
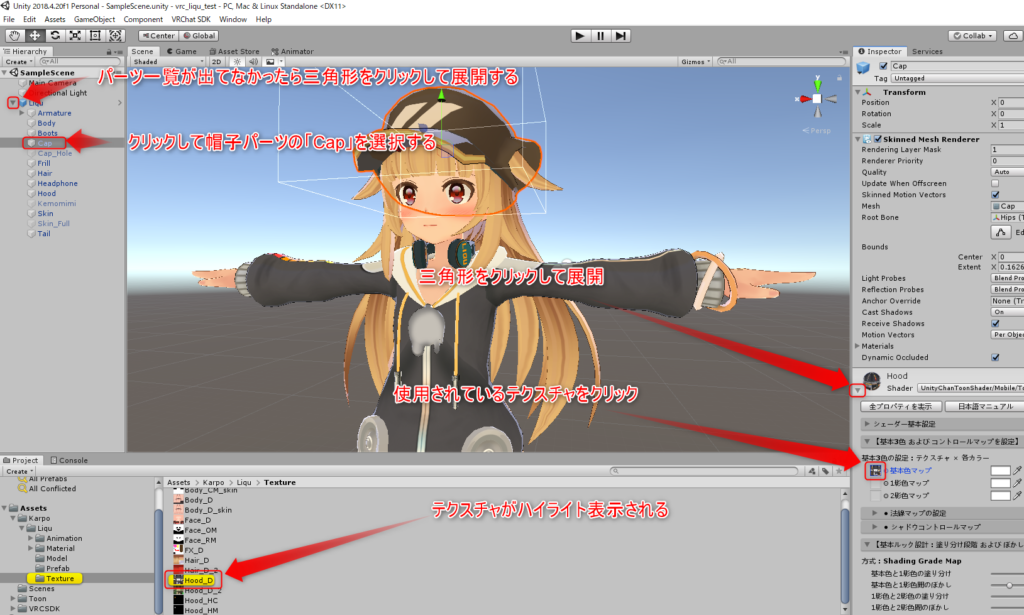
まずは帽子のテクスチャファイルの名前を調べるために、帽子のパーツをクリックして、テクスチャをクリックしましょう。
これで帽子に使われているテクスチャのファイル名が「Hood_D」という名前なことが分かりました。
色替えの時と同じようにこのファイルを持ってきて改変してもいいのですが、今回は元データであるPSDファイルを編集していきましょう。
リクちゃんの場合だと、テクスチャ用のPSDファイルは以下の場所にあります。
~~~\Liqu_1.3\Texture\PSD


こんな感じに各パーツのテクスチャデータが並んでいます。
帽子のテクスチャは「Hood_D」という名前だったので、「Hood_D.psd」をFireAlpacaで開きます。(PhotoshopなどPSDデータを編集できるソフトを他にお持ちの方はそちらを使用して大丈夫です。)
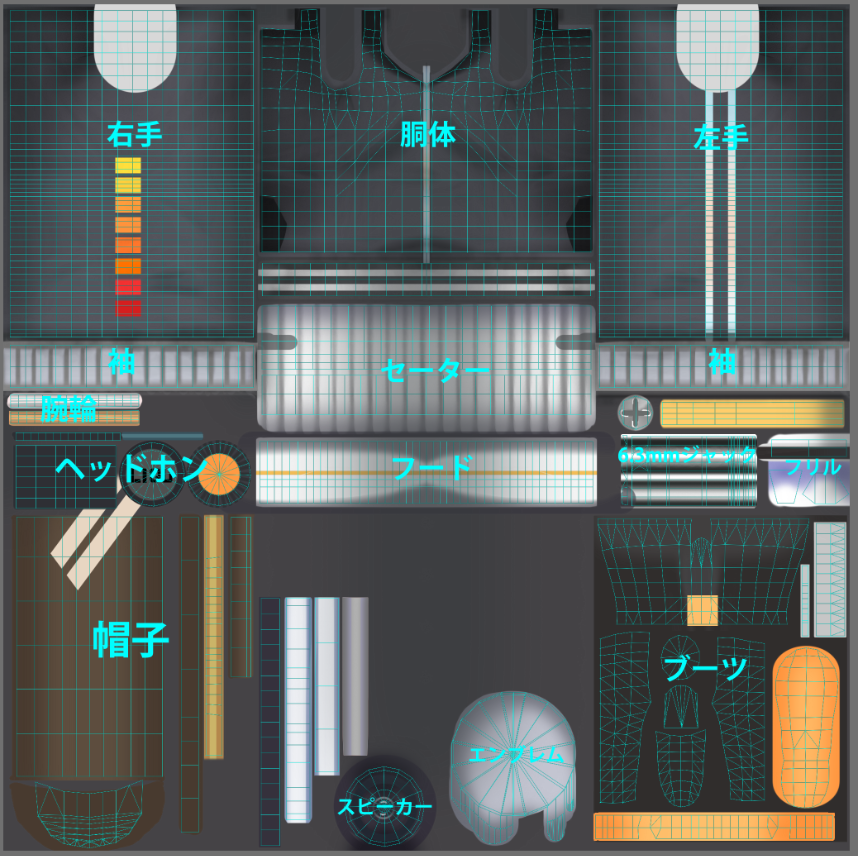
リクちゃんのPSDデータは大変親切で、テクスチャのどの部分がどの部位に該当しているかが一目瞭然!
テクスチャの改変をする際にとっても便利なわけです。
左下に「帽子」と書かれた部分があるので、そこが帽子のテクスチャだと分かります。
この斜めの線が帽子の前の部分ということも分かりました。
ここに文字をいれていきましょう。

テクスチャを改変する
ではさっそくテクスチャを改変していきましょう。
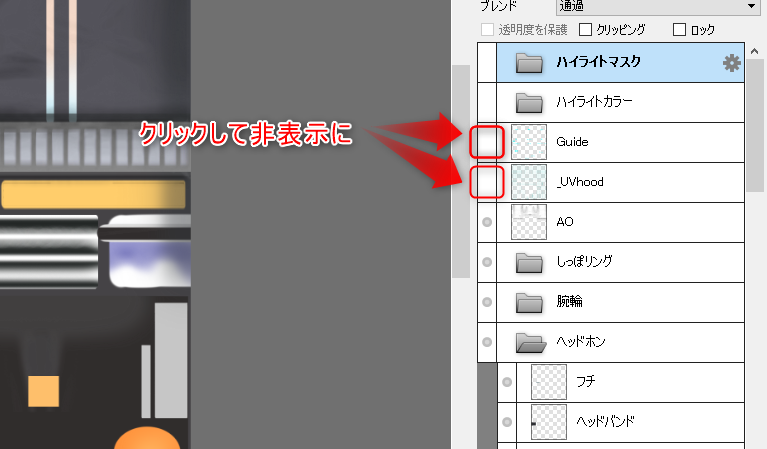
ガイドがあると、画像を出力したときにそのままテクスチャに乗ってしまうので、まずはパーツ説明用のガイド文字とUVラインを消します。

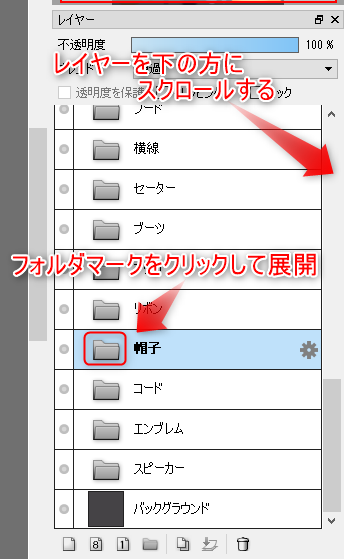
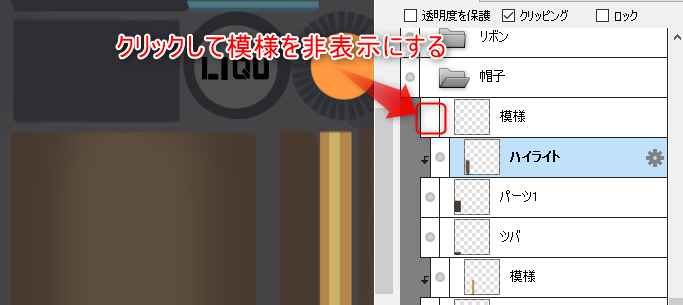
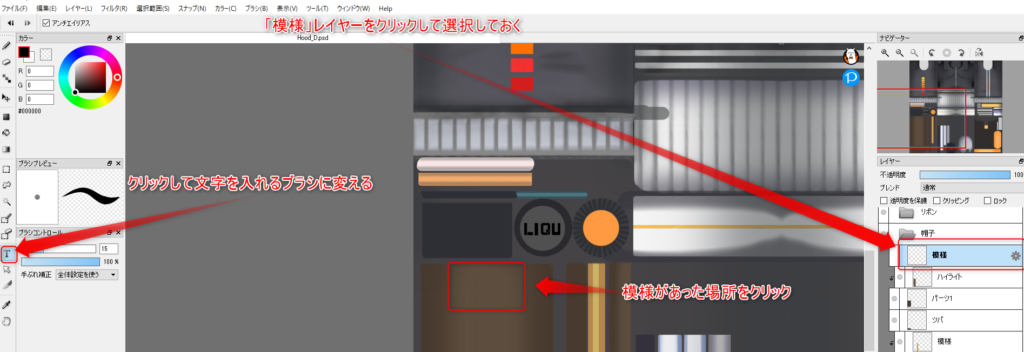
レイヤーの下の方に帽子の画像が纏まっているので、そこまでスクロールしてフォルダマークをクリックして展開しましょう。

「模様」レイヤーの表示を消して、帽子に付いている模様を非表示します。

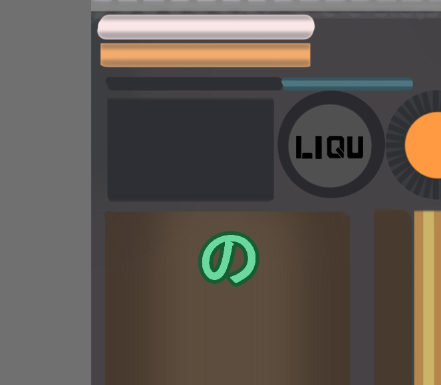
模様レイヤーを選択した状態で、左側のメニューの「T」の文字をクリックし、帽子の模様があった場所をクリックします。
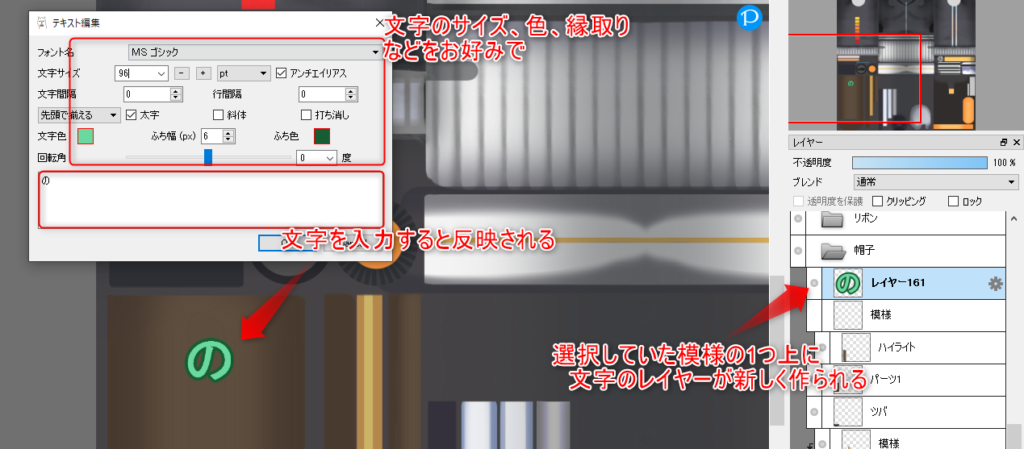
クリックすると文字入力画面が出てくるので、今回は1文字だけ入れてマークっぽくしてみようと思います。
ちょっと位置が悪い気がするので、文字にマウスカーソルを合わせてドラッグ&ドロップで微調整します。

これで一旦完成!画像ファイルとして保存します。
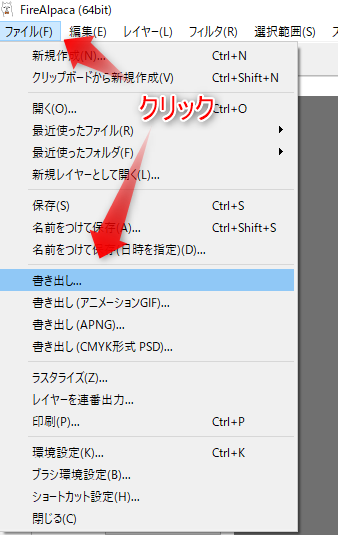
左上のメニューから「ファイル」->「書き出し」をクリック。

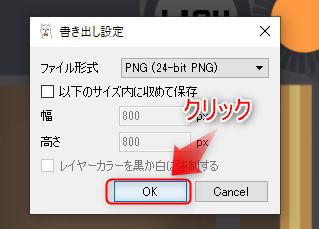
次に出てくる画面はそのままOKを押します。

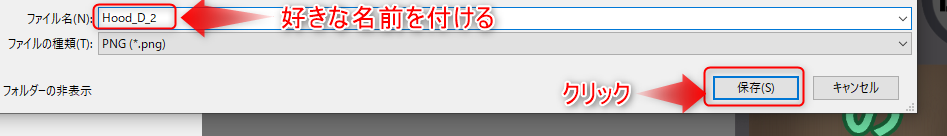
分かる場所に画像を保存しましょう。
ファイル名は好きな名前でいいですが、分かりやすい様に「Hood_D_2」にしておきます。

これでテクスチャの改変が完了です。
テクスチャを反映させる
いよいよアバターに反映させてみましょう。
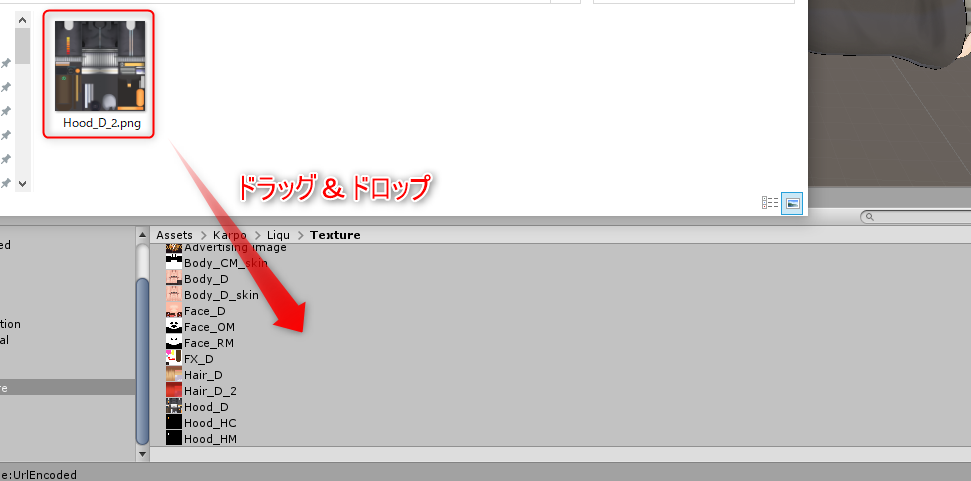
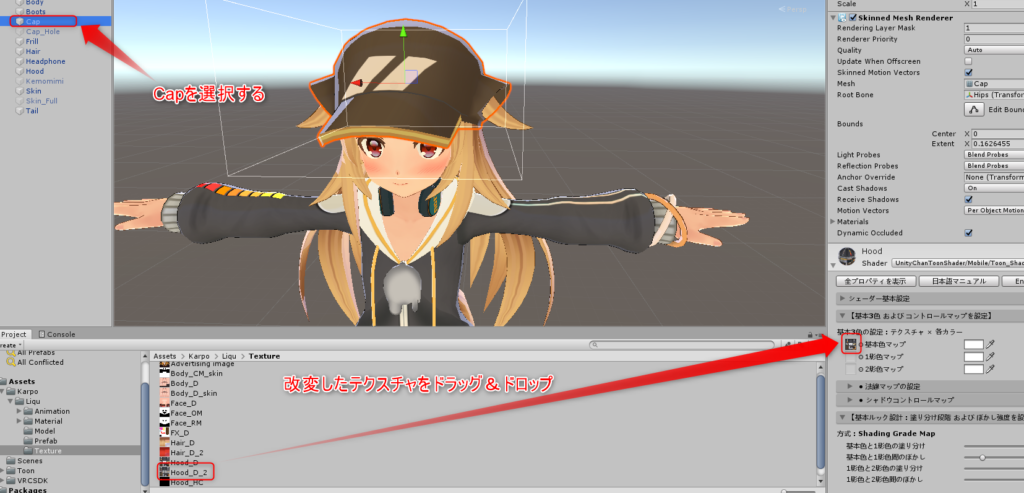
Unityの画面を開き、先ほど保存した画像をテクスチャが置かれている場所へドラッグ&ドロップします。

改変したい帽子のパーツ「Cap」を選択して、改変したテクスチャを右側のシェーダーにドラッグ&ドロップします。
これで反映され・・・って逆だーーーー!!!!

なんていうのはテクスチャ改変ではよくある話。
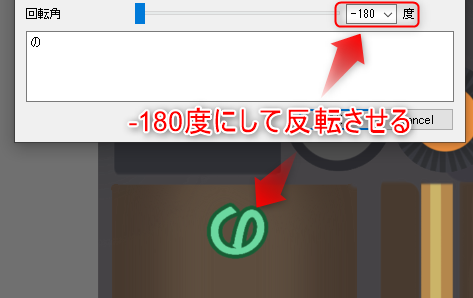
FireAlpacaに戻って、文字を反転させましょう。

新ためて画像を出力して・・・Unityにドラッグ&ドロップして・・・。
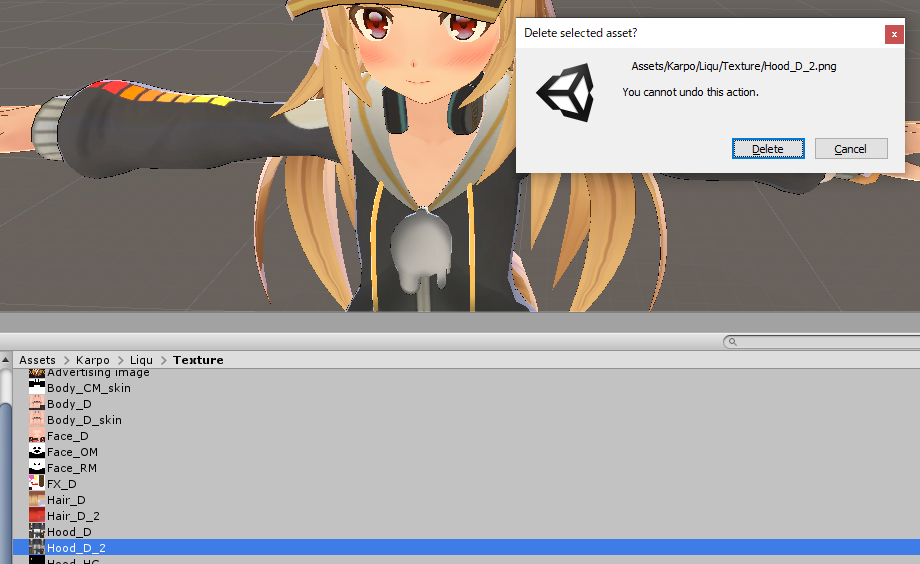
あ、Unityにあるファイルが邪魔な場合は、選択して「Delete」キーを押して、Deleteを押せば削除できます。

はい改めてできました!が、ちょっと文字が伸びちゃってますね。

これは説明が難しいので省略しますが、部位によってこういうことはよくあります。
そういう時は、場所を少しずらしたり、伸びても違和感のない模様にしたりして対応しましょう。
今回はちょっと下にずらして調整してみました。

今回は文字でしたが、自分でテクスチャに絵や柄を書いたり、張り付けたりすれば、フェイスペイントしたりもできます!

自分の好きなようにテクスチャを改変してみましょう。
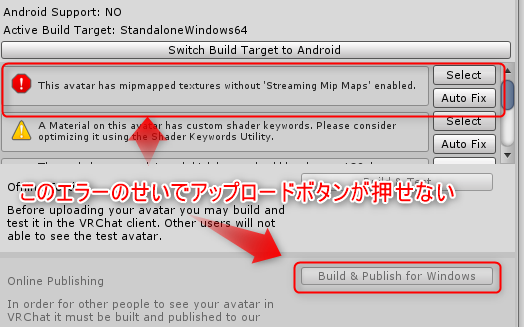
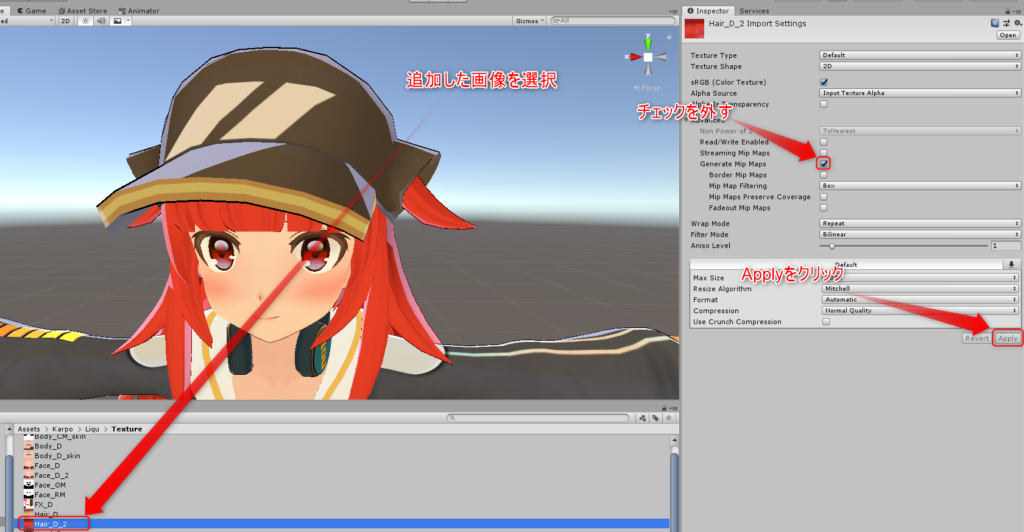
注意点として、Unityへ追加した画像をそのまま使うと、エラーがでてVRChatへアップロードすることができません。
「This avatar has mipmapped textures without ‘Streaming Mip Maps’ enabled.」

追加した画像を選択して、画面右側に出てくる「Generate Mip Maps」 のチェックを外してから、Applyをクリックして対応しましょう。
これでアップロードボタンが推せるようになるので、VRChatへアップロードすれば、その色が反映されています。
以上で改変完了です!
まとめ
服に模様を入れれるようになるだけで、色んなパターンの改変ができるようになります。
BOOTHとかでは権利フリーの模様とかも販売されているので、そういうものを使って改変していくのも楽しいと思います!

色々試してぜひ自分だけのオリジナルアバターを作っていきましょう!
今回の技術を流用して、モデルの他の部位のテクスチャを移植するような改変方法もあるのでこちらの記事も参考にしてみてください。













コメント